Плагины
AIMG
Адаптация популярной утилиты Fotonotes для примечаний, оставляемых поверх изображения. Сильно модифицированная версия с Комикслейта для создания табличек, рецептов и карт. Синтаксис:
{{aimg>путь к картинке}}
@вниз от верхнего левого угла изображения,то же вправо,ширина наклейки,"низота" наклейки
первая наклейка будет под всеми, что накладываются на неё
~
@8,8,32,32
фона нет. можно вставить картинку или другую страницу
~
@8,8,32,32,-40
эта наклейка повёрнута на угол в 360-40 = 320 градусов
~
@8,8,32,32
последняя наклейка будет наложена поверх всех предыдущих
~
{{<aimg}}
BBCode
Популярный способ разметки BBCode:
- примитивы [b]жирный[/b], [i]курсивный[/i], [u]подчеркнутый[/u], [m]
моноширинный[/m], [s]зачёркнутый[/s] - ссылки [url=wiki:index]Пояснение[/url], [url=http://2ip.ru]Пояснение[/url]. Вставленную img не понимает
- картинки [img=wiki:pg:image.png]Пояснение[/img], внешние ссылки аналогичны. Вставленную url не понимает
- емайлы [email]емайл[/email]
- список [list][*]строка 1[*]строка 2[*]строка 3[/list], [list=1][*]строка 1[*]строка 2[*]строка 3[/list], атрибуты: 1, a, A, i или I
- размер [size=70%]текст[/size] в любых CSS-единицах (см. список в FontSize) и простых числах 1-6
- цвет [color=red]красный[/color] в любых CSS-единицах (см. список в FontColor)
- листинг [code]<?php echo $text;[/code]
- цитата [quote="Esther"]DokuWiki замечательна![/quote]. Поддерживает в себе теги url, size и color
CNAV
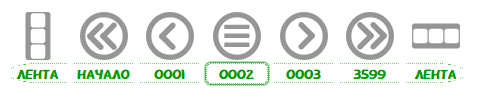
Навигатор со стрелками. Вариативность навигатора достаточно обширная, базово он различается на два типа:
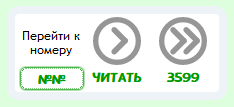
- для индексных страниц, где в минимальном наборе {cnav} показываются окно ввода номера и ссылка на начало чтения «ЧИТАТЬ» (по умолчанию ведёт на 0001);
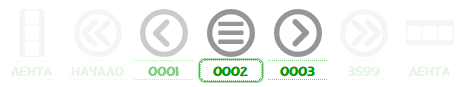
- и для номерных страниц, где в минимальном наборе {cnav} показываются ссылка на индекс папки, окно ввода номера и ссылки «назад» и «вперёд».
- скриншот взят со страницы 0001, где ссылка назад по умолчанию не показывается; это также можно настраивать
- он автоматически дублируется в конец страницы, но можно поставить и настроить ещё один, если вдруг требуется перенаправление в большее число мест
Далее:
- ссылки назад и вперёд можно настроить вместе и по отдельности - {show<cnav>ch2}, {show<cnav}, {cnav>cover}
- последний пример часто применяется у индексного навигатора для настройки ссылки на начальную страницу (cover, ch1, prolog… как задумал автор комикса)
- бонусы рекомендуется встраивать на саму страницу ссылкой, чтобы при создании 10-номерных лент (типа d0000, h0000) было меньше возни
- по умолчанию все ссылки номерные, 4-значные, а в формате с прямым указанием, типа {cnav-3}, поддерживаются номера от 3 до 6 знаков
Следующие возможности не касаются синтаксиса:
- в навигаторах обоих типов с началом заливки картинок справа от основы добавляется ссылка конечной страницы

- она определяется по наибольшему цифровому имени файла в одноимённой медиапапке, за вычетом однобуквенных префиксов и суффиксов
- т.к. существование картинки 0010a.png как минимум предполагает существование страницы 0010
- её номер намеренно оставлен видимым для удобства читателей
- при наличии страницы head в папке навигатор номерного типа добавляет её ссылку «Начало» к основе слева
- на странице head должен стоять редирект на настоящую начальную страницу (0001, cover, ch1, prolog… как задумал автор комикса)
- при наличии в папке 10-номерных лент (типа d0000, h0000), их ссылки появляются левее и правее всех вышеописанных соответственно
- их имена предполагаются путём деления текущего номера на 10, поэтому в случае текстовых названий могут быть несообразности
- вероятно, это будет исправлено добавлением настраивания через {…<<cnav>>…}, но это неточно
ExtTab
Пиктограмма  для вставки таблицы с Медиавики-синтаксисом
для вставки таблицы с Медиавики-синтаксисом
Отключено
FontColor
Пиктограмма  для вставки цветного текста с синтаксисом <fс номер></fc>. Поддерживаются единицы CSS:
для вставки цветного текста с синтаксисом <fс номер></fc>. Поддерживаются единицы CSS:
- шестизначные #[00-FF][00-FF][00-FF] (по умолчанию)
- трёхзначные #[0-F][0-F][0-F]
- ИменаЦветов (SVG-формат)
- именацветов (HTML-формат: white, black, blue и пр.)
- RGB([0-255],[0-255],[0-255])
- RGBА([0-255],[0-255],[0-255],[0-1])
- HSL([0-255],[0-100%],[0-100%])
- HSLA([0-255],[0-100%],[0-100%],[0-1])
FontFamily
Пиктограмма  для вставки разных шрифтов: Arial, Brush Script MS, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings
для вставки разных шрифтов: Arial, Brush Script MS, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings
Шрифт [mine]Minecraft[/] для оформления табличек использует иной способ отображения
Шрифт [mine]Minecraft[/] для оформления табличек использует иной способ отображения
FontSize
Пиктограмма  для вставки крупного/мелкого текста с синтаксисом <fs размер></fs>. Поддерживаются единицы CSS:
для вставки крупного/мелкого текста с синтаксисом <fs размер></fs>. Поддерживаются единицы CSS:
- типографские: px, em, ex, %
- имперские и метрические: in = 6pc = 72pt = 2.54cm = 25.4mm
- ключевые слова: xx-small, x-small, small, medium, large, x-large, xx-large, smaller, larger (по умолчанию)
HtmlComment
HTML-комментарии для редакторов статьи можно оставлять в обычном теге
HTML-комментарии для редакторов статьи можно оставлять в обычном теге <!-- вот тут -->
ImageBox
Красивое оформление для картинок, с кнопкой масштабирования и местом для подписи. Достаточно окружить синтаксис изображения квадратными скобками [{{картинка.жпг}}]. Не понимает HTTPS-протокол, желательно загружать изображения в вики
Include
Вставка на страницу содержимого других страниц, их секций или целых папок с помощью следующего синтаксиса:
{{page>папка:имя}} (страница)
{{page>папка:имя#секция}} (секция страницы)
{{page>папка}} (папка)
Interwiki
Пиктограмма  для вставки интервики-ссылок. Например, вместо Minecraft можно поставить Minecraft
для вставки интервики-ссылок. Например, вместо Minecraft можно поставить Minecraft
Например, вместо [[https://ru.wikipedia.org/wiki/Minecraft|Minecraft]] можно поставить [[ruw>Minecraft]]
Macros

Позволяет использовать макросы с аргументами для повторяющихся объектов (заголовки, ссылки, оформление и т.д.). Макрос является локальным для страницы, глобальные макросы задаются на отдельной специальной странице. Макрос работает на низком уровне, поэтому в него могут быть включены многие управляющие конструкции. Например, данная справка не выводится корректно (примеры кода не экранируются). Прочтите справку в режиме редактирования. Оригинал: https://www.dokuwiki.org/plugin:macros?&#syntax_and_usage
Экранирующие символы
Символ, стоящий после апострофа ` , будет выведен как обычный символ. Таким образом можно выводить символы, которые могут интерпретироваться как управляющие:
`{`{ literal braces `}`}
Чтобы выввести апостроф, напишите его два раза:
``
Макросы
Определение макроса:
{{$name=definition$}}
где name – идентификатор макроса and definition – выводимый макросом текст. Определение может содержать подстановочные аргументы @0, @1, … @9, до десяти аргументов.
Вызов макроса:
$name (без аргументов – эквивалентно пустым аргументам) $name[] (с пустым списком аргументов) $name[arg] (с одним аргументом) $name[arg1|arg2] (с двумя аргументами, и т.д.)
Пример:
{{$format=**@0** @1 //@2//$}}
$format[bold|and|italics]
Выводит текст: bold and italics
Условия
Плагин обрабатывает два типа условных выражений:
$??[cond|T|F]
выдаёт T если cond – не пустая строка, в противном случае выдаёт F:
$?[a|b] (сокращённый вызов $??[a|a|b])
выдаёт a если a – не пустая строка, иначе выдаёт b
MultiPoll
Плагин для создания развёрнутых опросов:
<multipoll [hideresults] [hideifvoted] [showresultsto]=user,@grp,… | [id]> [вопрос 1] * [ответ] * [ответ] * … [вопрос 2] * [ответ] * [ответ] [многовариантный вопрос] + [ответ] + [ответ] + [ответ] + … </multipoll>
Note
Пиктограмма  для вставки заметок. Примеры, как это может выглядеть:
для вставки заметок. Примеры, как это может выглядеть:
<note>Простая заметка. Поместите здесь текст, на который вы хотите обратить внимание</note>
<note tip>Полезный совет, новая идея. Поместите здесь текст, который должен помочь читателям</note>
<note important>Внимание! Есть некоторые проблемы, которые требуют специального решения</note>
<note warning>Опасность! Не делайте того, о чем написано в этой заметке!</note>
Pageredirect

Есть пиктограмма.
Иногда нужно, чтобы ссылка на одну страницу автоматически перенаправлялась на другую. Например, страница переместилась на другое место или вы решили объединить две страницы в одну. Перенаправление поможет вам сохранить работоспособность ссылок в пределах всего сайта.
Для перенаправления на странице, на которую вы ссылаетесь, поместите следующую команду:
~~REDIRECT>страница_которую_надо_показать~~
Например, откройте страницу Страница 1, вас автоматически перенаправят на страницу Страница 2. Вернувшись в браузере на один клик назад (обычно Alt + ←), вы все-таки окажетесь на странице page1 и сможете посмотреть ее исходный код
Spoiler
Пиктограмма  для сжатия секции текста под кликабельную кнопку с синтаксисом <spoiler|Титул>Содержимое</spoiler>. Титул необязателен
для сжатия секции текста под кликабельную кнопку с синтаксисом <spoiler|Титул>Содержимое</spoiler>. Титул необязателен
TableWidth
Можно явно указывать ширину столбцов таблицы в любых CSS-единицах (см. список в FontSize). Нужно учесть, что длинные слова не переносятся и могут искажать таблицу, поэтому между слогов вставляем дефис и точку -. (тег мягкого переноса). Синтаксис:
| A | B | C | D | E |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
|< 70% 50px – 5em 10em 10% >| ^ A ^ B ^ C ^ D ^ E ^ | 1 | 2 | 3 | 4 | 5 |
Первая цифра – ширина всей таблицы (70% от ширины текстового поля вики), остальные относятся к столбцам. Не регулируемые столбцы оформляются через дефис и забирают остаток ширины; дефис в конце списка можно не указывать. Если нерегулируемых столбцов несколько, они делят свободную ширину пропорционально содержимому. В следующем примере остаток в 72% делится вторым и третьим столбцами в соотношении 1 к 2:
| 28% | 72% | |
|---|---|---|
| Заданная ширина | 1111111111 | 11111111111111111111 |
|< 70% 28% >| ^ 28% ^ 72% |^ | Заданная ширина |1111111111|11111111111111111111|
Тag
Пиктограмма  для вставки меток с синтаксисом {{tag>метка}}. Метки разделяются пробелом, внутри них в качестве раздела слов используется подчерк _ {{tag>метка_1 метка_2 метка_3}}. Длинные фразы можно взять в кавычки {{tag>"Ключевая фраза"}}
для вставки меток с синтаксисом {{tag>метка}}. Метки разделяются пробелом, внутри них в качестве раздела слов используется подчерк _ {{tag>метка_1 метка_2 метка_3}}. Длинные фразы можно взять в кавычки {{tag>"Ключевая фраза"}}
Cloud
Ассоциированный плагин для оформления облака тегов синтаксисом ~~TAGCLOUD~~ (по умолчанию показывается до 50 самых популярных тегов во всех разделах). Можно указать папку и управлять этим числом в пределах от 1 до 999: 20 самых популярных тегов в комиксах по «Королю Льву» – ~~TAGCLOUD:20>tlk~~
tCycle
Оболочка для джаваскриптовой библиотеки tCycle. Пиктограмма  для анимирования набора картинок. Синтаксис:
для анимирования набора картинок. Синтаксис:
<tcycle data-speed=500 data-fx=fade data-timeout=4000>
{{картинка1.жпг|подпись}}
{{картинка2.жпг|подпись}}
…и так далее
</tcycle>
Параметры опциональны, speed и timeout измеряются в миллисекундах, fx может принимать значение scroll. Если их не указывать, то величины будут взяты такими же, как в примере
VShare
Пиктограмма  для вставки видеороликов из различных видеохостингов: vimeo, ustream, youtube, viddler, slideshare, dailymotion, bambuser, metacafe, bliptv, break, msoffice, 5min, clipfish, gtrailers, myspacetv, rcmovie, scivee, twitchtv, veoh. Достаточно дать ей ссылку, а она оформит её в виде {{сервис>номер}}
для вставки видеороликов из различных видеохостингов: vimeo, ustream, youtube, viddler, slideshare, dailymotion, bambuser, metacafe, bliptv, break, msoffice, 5min, clipfish, gtrailers, myspacetv, rcmovie, scivee, twitchtv, veoh. Достаточно дать ей ссылку, а она оформит её в виде {{сервис>номер}}