Изображения и другие файлы
С внешними файлами всё просто - указываем их путь в двойных фигурных скобках:
{{http://php.net/images/php.gif}}
Внутренние файлы предварительно требуется загрузить в вики. Ничто не вечно в интернете, вполне может сломаться любой внешний хостинг. Также функционал спецплагина, упомянутого ниже, с внешними файлами работает недостаточно правильно
Загрузка файлов
Для загрузки файла нужно:
- зайти на страницу, где он будет размещаться (это желательно, если вы ещё не разбираетесь в структуре медиа-папок сайта)
- нажать кнопку «Править страницу»; откроется редактор страницы
- в редакторе щёлкнуть пиктограмму
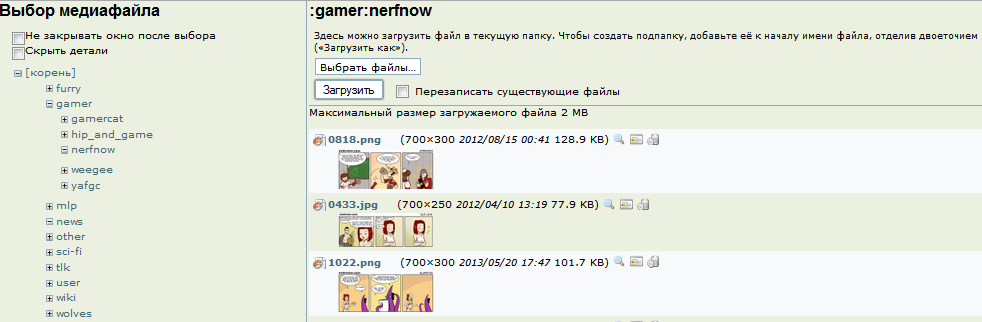
 ; в отдельном окне откроется медиа-менеджер (ваш браузер должен разрешать всплывающие окна)
; в отдельном окне откроется медиа-менеджер (ваш браузер должен разрешать всплывающие окна) - нажать кнопку «Выбрать файлы» и выбрать файл на вашем компьютере
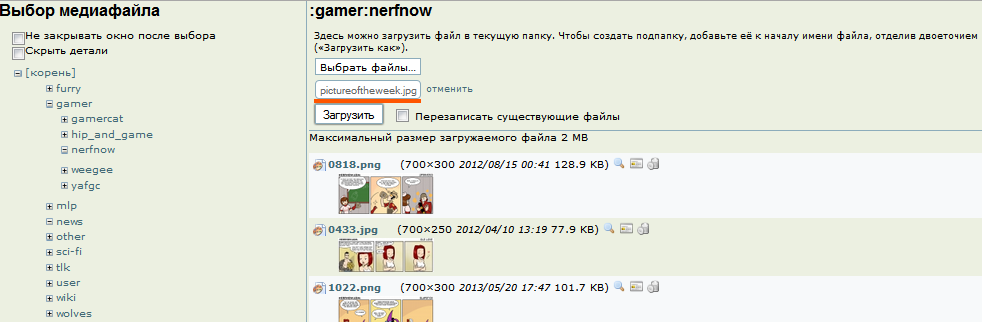
- в следующем поле, которое добавится после выбора файла, можно задать внутрисайтовое имя файла, к которому теперь будут обращаться на сайте
- если нужно создать медиа-подпапку - добавить её имя перед именем файла, отделив двоеточием
- если нужно иное начальное расположение файла - слева есть дерево медиа-папок; либо просто указать полный путь, с двоеточием в начале
- нажать кнопку «Загрузить» и тем закачать файл на сайт
Применение внутренних файлов
Если вы на память знаете расположение требуемого файла (или в редактор вставляется полуготовый шаблон статьи, как, например, в личных страницах в папке user) - используйте такой синтаксис:
{{wiki:dokuwiki-128.png}}
В случае, если медиа-папка файла совпадает с папкой статьи (в данном случае wiki), её упоминание можно просто опустить, вместе с разделяющим двоеточием:
{{dokuwiki-128.png}}
И наоборот, для указания полного пути нужно начальное двоеточие; этот функционал полезен в случае коллизий с одинаковыми именами файлов в медиа-папке и медиа-подпапке:
{{:wiki:dokuwiki-128.png}}
Выбор файлов в менеджере
Тот же менеджер файлов из пиктограммы  :
:
- при необходимости - перейти в нужную медиа-папку в дереве медиа-папок слева
- выбрать файл из списка щелчком по нему или его названию
- если это не картинка - ссылка отправится сразу в редактор (пример презентации sample_present.ppt) и будет снабжена файл-иконкой
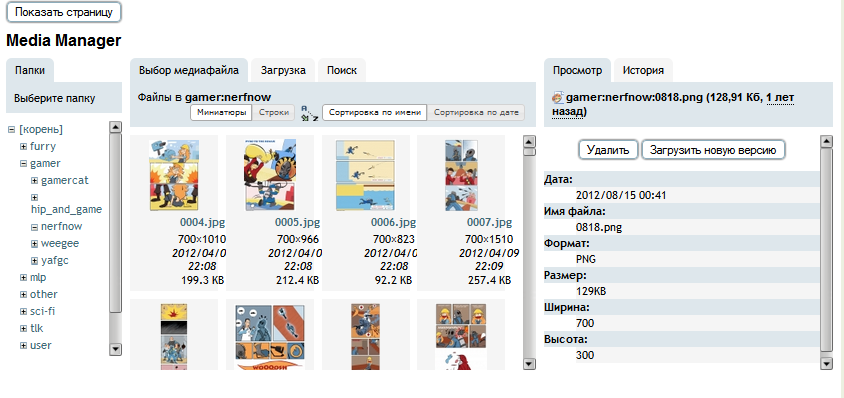
Обратите внимание на правые пиктограммы в строках списка: первая позволяет посмотреть метатеги и сам файл в оригинальном виде, третья - удалить этот файл, если у вас достаточно прав в данной папке, вторая - «Управление медиафайлами»  - включает расширенную, встроенную в страницу сайта версию медиа-менеджера. Её преимущества - возможность поиска, сортировки, просмотра истории версий файлов
- включает расширенную, встроенную в страницу сайта версию медиа-менеджера. Её преимущества - возможность поиска, сортировки, просмотра истории версий файлов

Названия и подписи
При необходимости дописываем через знак | название, которое будет видно при наведении мыши на картинку:
{{/wiki/dokuwiki-128.png|Логотип}}
UPD. Специальным плагином добавлена возможность обозначить файл подписью, знакомой по Википедии. Для этого нужно взять весь синтаксис в квадратные одинарные скобки:
[{{/wiki/dokuwiki-128.png|Логотип}}]
Масштабирование
Масштабирование по заданной ширине:
{{/wiki/dokuwiki-128.png?50}}
{{/wiki/dokuwiki-128.png?50|Логотип}}
[{{/wiki/dokuwiki-128.png?50|Логотип}}]
Масштабирование по ширине и высоте с помощью латинской буквы «икс»; если пропорции заданной ширины и высоты не совпадают с изображением, оно будет обрезано перед масштабированием:
{{/wiki/dokuwiki-128.png?200x50}}
{{/wiki/dokuwiki-128.png?200x50|Логотип}}
[{{/wiki/dokuwiki-128.png?200x50|Логотип}}]
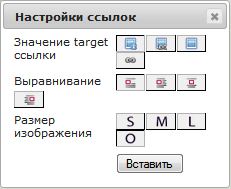
Выравнивание
Оставляя пробелы вокруг ссылки, можно осуществлять выравнивание изображений:
{{ /wiki/dokuwiki-128.png}}
{{/wiki/dokuwiki-128.png }}
{{ /wiki/dokuwiki-128.png }}
Масштабирование в таком случае жёстко прикрепляется к расширению файла; ниже некорректный пробел, обозначенный подчёркиванием, игнорируется, в итоге третья картинка считает себя выровненной вправо:
{{ /wiki/dokuwiki-128.png?200x50 }}
{{ /wiki/dokuwiki-128.png_?200x50 }} = {{ /wiki/dokuwiki-128.png?200x50 }}
{{ /wiki/dokuwiki-128.png_?200x50}} = {{ /wiki/dokuwiki-128.png?200x50}}



Поскольку надписи могут заканчиваться пробелом по недосмотру составителя, этот пробел считается частью надписи и не может быть управляющим в выравнивании; здесь ситуация с третьей картинкой аналогичная:
{{ /wiki/dokuwiki-128.png |Логотип1}}
{{ /wiki/dokuwiki-128.png |Логотип2_}} = {{ /wiki/dokuwiki-128.png |Логотип1}}
{{ /wiki/dokuwiki-128.png|Логотип3_}} = {{ /wiki/dokuwiki-128.png|Логотип3}}



Поведение плагина подписей идентично:
[{{ /wiki/dokuwiki-128.png |Логотип1}}]
[{{ /wiki/dokuwiki-128.png |Логотип2_}}] = [{{ /wiki/dokuwiki-128.png |Логотип1}}]
[{{ /wiki/dokuwiki-128.png|Логотип3_}}] = [{{ /wiki/dokuwiki-128.png|Логотип3}}]