Полная справка
Общие сведения
Файловая система
В DokuWiki тексты статей хранятся в обычной файловой системе, соответственно, их можно группировать в папки и подпапки. Это позволяет спокойно создавать одноимённые страницы и папки на каких угодно уровнях. Например /a/bb/ccc и /a/ccc (одноимённые страницы разных уровней отмечены звёздочками):
корень
├── папка «a»
… ├── папка «bb»
│ ├── *страница «ccc»
│
├── *страница «ccc»
Второй пример, /a/bb/ccc и /a/bb (одноимённые папка и страница одного уровня отмечены звёздочками):
корень
├── папка «a»
… ├── *папка «bb»
│ ├── страница «ccc»
│
├── *страница «bb»
Посмотреть всю структуру сайта. Единственное отличие - помимо разделителя папок слэш «/» можно использовать двоеточие «:», и даже вперемешку; они равнозначны по смыслу.
Адресация
Начальный слеш в адресе означает, что он полный, указывает путь от самой корневой папки сайта. Это полезно, когда нужно сослаться на страницу в другом разделе или возникает «проблема одноимённости». Полный адрес текущей страницы всегда отображается в нижнем левом углу сайта (через родное «двоеточие» и без «корня»).
Эта страница имеет полный путь «от корня» /wiki/1namespaces, главная справки - /wiki/index, главная страница сайта - /start
В случае соседнего расположения ссылку можно укоротить до текущего уровня.
Эта страница адресуется 1namespaces, а главная страница справки - index
Можно использовать относительную адресацию (родительская папка обозначается как ../, её родительская - как ../../ и т.д., текущая папка - ./)
Главная страница сайта относительно этой страницы адресуется ../start, а главная страница справки - ./index
Ограничения имён
Имена страниц автоматически преобразуются в нижний регистр, кириллица переводится в длинные URL-коды, поэтому кириллические имена длиннее 15 знаков нежелательны, хотя в целом хорошо поддерживаются. Допустимыми для имени символами являются буквы, цифры, а ещё точка «.», дефис «-» и подчёркивание «_», в который будут преобразованы все остальные спецсимволы. Если последние три поставлены в начале или конце имени, они будут убраны, если их несколько подряд - сведены к одному. Слэш «/» и двоеточие «:» зарезервированы, как разделители папок.
Работа со страницами
Вы можете редактировать страницы этого сайта, а также создавать новые. На практически каждой странице есть кнопки «Править страницу», которые позволят вам это сделать
Создание страниц и папок
Видео про создание страницы (на дизайн-шаблоне default, однако принцип тот же)
В любой вики всегда используется правило: «сначала ссылка, затем страница»
Для создания новой страницы (например, странички catalog) при редактировании родительской страницы впишите ссылку на catalog в нужное место (читать про синтаксис ссылок), сохраните изменения. Если только что созданная ссылка зелёного цвета - значит, такой адрес в разделе уже занят и ссылку надо изменить - показателем несуществующей страницы является красный цвет. Перейдите по красной ссылке и появится сообщение о несуществующей странице, а на кнопках вместо «Править страницу» будет надпись «Создать страницу». Нажмите, внесите содержимое новой страницы и сохраните ее
Аналогично, для создания новой папки, например, folder, впишите ссылку на её начальную страницу (обычно она называется index, соответственно, в ссылке пишем folder/index)
Впрочем, можно прямо вписать в адресную строку браузера будущий адрес страницы и тогда тоже последует запрос на её создание, но без ссылок с других страниц она останется изолированной
Автошаблон: специальная страница, содержащая переменные, подставляемые при создании новой страницы в папке, на которую действует автошаблон, таким образом (если картинки уже загружены или прописан внешний путь на них) заполнение новых стрипов чаще всего сводится к нажатию «Редактировать», «Сохранить», следующий номер в навигаторе
Добавленный функционал {saveandedit}: галочка «Продолжить редактирование после сохранения» - редактор не закроется после сохранения страницы
Удаление и восстановление страниц
Вам надо открыть страницу для редактирования, удалить всё её содержимое и сохранить изменения. Если у вас есть права на удаление, то страница удалится сразу, если таких прав нет, то она останется пустой. Для привлечения внимания администратора поставьте смайл * * кодом *DELETEME*. Пустые папки исчезают автоматически
* кодом *DELETEME*. Пустые папки исчезают автоматически
Для восстановления страницы зайдите на ее прежний адрес, нажмите в меню слева «Историю страницы», выберите из списка предыдущих версий нужную, откройте ее и нажмите кнопку «Править страницу», а затем «Сохранить»
Права групп пользователей
В Докувики используется ACL (Access Control List, списки доступа) - простая, но надёжная система управления доступом пользователей и их групп к страницам и папкам. Доступы:
- нет прав 0
- чтение 1
- правка 2
- создание 4
- аплоад файлов 8
- удаление 16
Ныне существующие группы:
- @ALL - все незарегистрированные посетители
- @user - все зарегистрированные посетители 1)
- @user18 - зарегистрированные пользователи подтвердившие свой возраст, правильно введя капчу. Количество попыток не ограничено :)
- @helper - модераторский статус, выданный наиболее активным переводчикам
- @admin - этим статусом обладает автор этих строк :)
В открытом режиме вики группа ALL имеет права 8 на всё, кроме некоторых технических страниц и комиксов, огороженных по просьбе автора. В случае атак на сайт есть три способа защиты: для @ALL вводится уровень 1 (режим read-only), пополняется антиспам-фильтр wordblock (поддерживаются маски, поэтому в принципе не сработают извращения с падежами и транслитерацией; в последнее время также введена защита от zаlgo-знаков), бан по IP.
Текущие полномочия пользователя на правку страницы определяются наличием надписи «Редактировать страницу» на соответствующей кнопке. Если кнопка позволяет только просматривать исходный код - значит редактирование с данными правами недоступно. Как минимум, вы должны нажать кнопку «Вход» в левой части сайта и указать свои логин и пароль всякий раз, когда хотите начать что-то изменять на таких страницах. Возможны и более сложные конфигурации групп и доступов, например, для перевода отдельного комикса ограниченной группой
Декларация о добросовестности. Администратор и назначенные им модераторы обязуются не использовать личную информацию пользователей им во вред. Переводы, предоставленные пользователями, регулируются лицензией CC BY-NC-SA.
Основы форматирования текста
DokuWiki поддерживает простой язык форматирования, который сохраняет данные насколько возможно читабельными. В чём-то он отличается от применяемого в Википедии и прочих вики, в чём-то совпадает, будьте внимательны. Далее вы узнаете об элементах форматирования, которые пригодятся при редактировании страниц; некоторые из них легко доступны в виде пиктограмм в панели инструментов, появляющейся при редактировании страницы
Возможности синтаксиса показаны в форме действующих примеров и приведённого под ними их же оформления. Вы можете нажать кнопку [Посмотреть исходный код] внизу этой страницы (и на других страницах справки тоже), чтобы просмотреть ее форматирование, а для опытов предусмотрена специальная ПЕСОЧНИЦА
Примитивы синтаксиса
DokuWiki поддерживает **жирный**, //курсивный//, __ подчеркнутый __2) и ''моноширинный'' текст
Конечно, можно **__//'' объединять ''//__**3) элементы <del>оформления</del> синтаксиса
Они доступны в виде пиктограмм 



 на панели инструментов
на панели инструментов
C помощью плагина bbcode поддерживается более знакомый синтаксис, хотя он (пока) недоступен через пиктограммы: [b]жирный[/b], [i]курсивный[/i], [u]подчеркнутый[/u] и [m]моноширинный[/m] текст
Вот пример [b][u][i][m]объединённого[/m][/i][/u][/b] BBCode [s]оформления[/s] синтаксиса
Уровни
Вот текст в <sub>нижнем</sub> и <sup>верхнем</sup> индексе
Абзацы
Абзацы отбиваются через пустую строку4)
Другой абзац
Абзацы отбиваются через пустую строку Другой абзац
Переносы строк
Если нужно вставить разрыв строки без создания нового абзаца, достаточно поставить 2 обратные косые черты и пробел. Второй способ: 2 обратные косые черты и перенос строки Enter'ом. Администратор нередко обрабатывает тексты переводов массово и сводит второй способ к первому, поэтому первый способ несколько предпочтительнее.
Вот текст, который заканчивается разрывом строки
Обратите внимание на то,
что две обратные косые черты должны быть в конце строки
или отделяться от последующего текста
пробелом. Иначе \\ничего не получится.
Вот текст, который заканчивается разрывом строки\\ Обратите внимание на то, что две обратные косые черты должны быть в конце строки\\ или отделяться от последующего текста\\ пробелом. Иначе \\ничего не получится.
Разрыв строки в переводах следует использовать только в случае необходимости - если сам автор комикса структурировал фразу или если фраза в наклейке требует особого закрепления.
Изображения и другие файлы
С внешними файлами всё просто - указываем их путь в двойных фигурных скобках:
{{http://php.net/images/php.gif}}
Внутренние файлы предварительно требуется загрузить в вики. Ничто не вечно в интернете, вполне может сломаться любой внешний хостинг. Также функционал спецплагина, упомянутого ниже, с внешними файлами работает недостаточно правильно
Загрузка файлов
Для загрузки файла нужно:
- зайти на страницу, где он будет размещаться (это желательно, если вы ещё не разбираетесь в структуре медиа-папок сайта)
- нажать кнопку «Править страницу»; откроется редактор страницы
- в редакторе щёлкнуть пиктограмму
 ; в отдельном окне откроется медиа-менеджер (ваш браузер должен разрешать всплывающие окна)
; в отдельном окне откроется медиа-менеджер (ваш браузер должен разрешать всплывающие окна) - нажать кнопку «Выбрать файлы» и выбрать файл на вашем компьютере
- в следующем поле, которое добавится после выбора файла, можно задать внутрисайтовое имя файла, к которому теперь будут обращаться на сайте
- если нужно создать медиа-подпапку - добавить её имя перед именем файла, отделив двоеточием
- если нужно иное начальное расположение файла - слева есть дерево медиа-папок; либо просто указать полный путь, с двоеточием в начале
- нажать кнопку «Загрузить» и тем закачать файл на сайт
Применение внутренних файлов
Если вы на память знаете расположение требуемого файла (или в редактор вставляется полуготовый шаблон статьи, как, например, в личных страницах в папке user) - используйте такой синтаксис:
{{wiki:dokuwiki-128.png}}
В случае, если медиа-папка файла совпадает с папкой статьи (в данном случае wiki), её упоминание можно просто опустить, вместе с разделяющим двоеточием:
{{dokuwiki-128.png}}
И наоборот, для указания полного пути нужно начальное двоеточие; этот функционал полезен в случае коллизий с одинаковыми именами файлов в медиа-папке и медиа-подпапке:
{{:wiki:dokuwiki-128.png}}
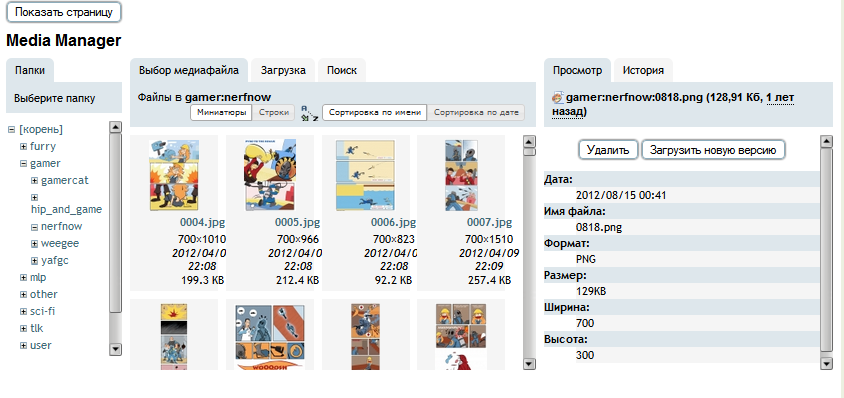
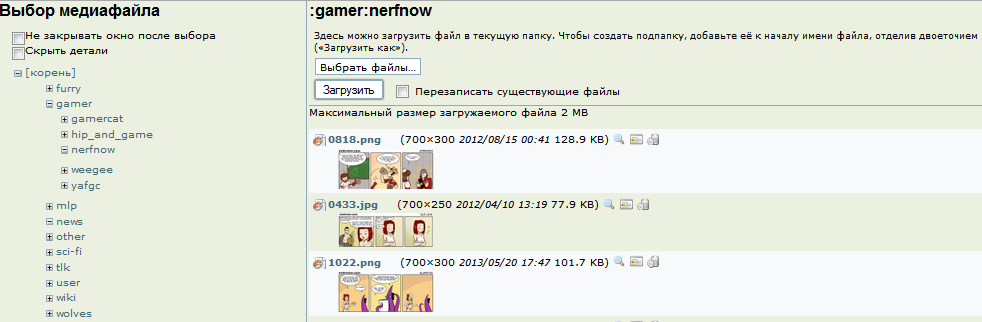
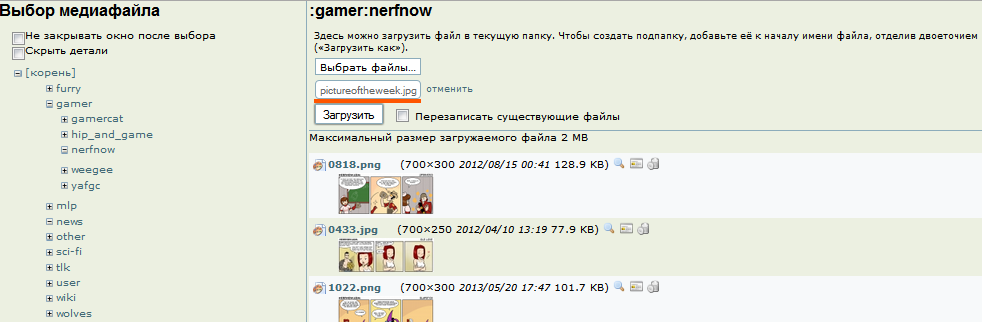
Выбор файлов в менеджере
Тот же менеджер файлов из пиктограммы  :
:
- при необходимости - перейти в нужную медиа-папку в дереве медиа-папок слева
- выбрать файл из списка щелчком по нему или его названию
- если это не картинка - ссылка отправится сразу в редактор (пример презентации sample_present.ppt) и будет снабжена файл-иконкой
Обратите внимание на правые пиктограммы в строках списка: первая позволяет посмотреть метатеги и сам файл в оригинальном виде, третья - удалить этот файл, если у вас достаточно прав в данной папке, вторая - «Управление медиафайлами»  - включает расширенную, встроенную в страницу сайта версию медиа-менеджера. Её преимущества - возможность поиска, сортировки, просмотра истории версий файлов
- включает расширенную, встроенную в страницу сайта версию медиа-менеджера. Её преимущества - возможность поиска, сортировки, просмотра истории версий файлов

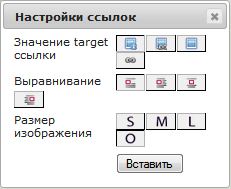
Названия и подписи
При необходимости дописываем через знак | название, которое будет видно при наведении мыши на картинку:
{{/wiki/dokuwiki-128.png|Логотип}}
UPD. Специальным плагином добавлена возможность обозначить файл подписью, знакомой по Википедии. Для этого нужно взять весь синтаксис в квадратные одинарные скобки:
[{{/wiki/dokuwiki-128.png|Логотип}}]
Масштабирование
Масштабирование по заданной ширине:
{{/wiki/dokuwiki-128.png?50}}
{{/wiki/dokuwiki-128.png?50|Логотип}}
[{{/wiki/dokuwiki-128.png?50|Логотип}}]
Масштабирование по ширине и высоте с помощью латинской буквы «икс»; если пропорции заданной ширины и высоты не совпадают с изображением, оно будет обрезано перед масштабированием:
{{/wiki/dokuwiki-128.png?200x50}}
{{/wiki/dokuwiki-128.png?200x50|Логотип}}
[{{/wiki/dokuwiki-128.png?200x50|Логотип}}]
Выравнивание
Оставляя пробелы вокруг ссылки, можно осуществлять выравнивание изображений:
{{ /wiki/dokuwiki-128.png}}
{{/wiki/dokuwiki-128.png }}
{{ /wiki/dokuwiki-128.png }}
Масштабирование в таком случае жёстко прикрепляется к расширению файла; ниже некорректный пробел, обозначенный подчёркиванием, игнорируется, в итоге третья картинка считает себя выровненной вправо:
{{ /wiki/dokuwiki-128.png?200x50 }}
{{ /wiki/dokuwiki-128.png_?200x50 }} = {{ /wiki/dokuwiki-128.png?200x50 }}
{{ /wiki/dokuwiki-128.png_?200x50}} = {{ /wiki/dokuwiki-128.png?200x50}}



Поскольку надписи могут заканчиваться пробелом по недосмотру составителя, этот пробел считается частью надписи и не может быть управляющим в выравнивании; здесь ситуация с третьей картинкой аналогичная:
{{ /wiki/dokuwiki-128.png |Логотип1}}
{{ /wiki/dokuwiki-128.png |Логотип2_}} = {{ /wiki/dokuwiki-128.png |Логотип1}}
{{ /wiki/dokuwiki-128.png|Логотип3_}} = {{ /wiki/dokuwiki-128.png|Логотип3}}



Поведение плагина подписей идентично:
[{{ /wiki/dokuwiki-128.png |Логотип1}}]
[{{ /wiki/dokuwiki-128.png |Логотип2_}}] = [{{ /wiki/dokuwiki-128.png |Логотип1}}]
[{{ /wiki/dokuwiki-128.png|Логотип3_}}] = [{{ /wiki/dokuwiki-128.png|Логотип3}}]
Комплексный пример
Оформление ссылок
DokuWiki поддерживает разные способы создания ссылок, в том числе с помощью пиктограмм панели инструментов
Внешние ссылки
Внешние ссылки создаются автоматически: http://www.google.com или просто www.google.com, также можно дать ссылкам название: Эта ссылка ведет на Google
Внешние ссылки создаются автоматически: http://www.google.com или просто www.google.com, также можно дать ссылкам название: [[http://www.google.com|Эта ссылка ведет на Google]]
Как видно, при дополнительном оформлении внешних ссылок требуются двойные квадратные скобки (кстати, их автоматически подставляет пиктограмма  ). Однако, есть и особые внешние ссылки:
). Однако, есть и особые внешние ссылки:
Адреса электронной почты оформляются вот так: login@example.com
Адреса электронной почты оформляются вот так: <[email protected]>
Они закодированы для защиты от спамерских коллекторов.
Внутренние ссылки
Внутренние ссылки всегда окружаются двойными квадратными скобками. Если на странице [[2pages]] имеется свой элемент заголовка, он отображается вместо ее адреса: Работа со страницами. Вместо заголовка можно снабдить ссылку подходящим по контексту названием
Внутренние ссылки окружаются двойными квадратными скобками. Если на странице [[2pages]] имеется свой элемент заголовка, он отображается вместо ее адреса: [[2pages]]. Вместо заголовка можно снабдить ссылку подходящим по контексту [[2pages|названием]]
В кириллических адресах каждая буква кириллицы заменяется трехсимвольными URL-кодами, так что при превышении лимита на длину пути файла на сервере это приведет к нарушению отображения адреса. Однако раскладка, используемая для адреса страницы, не так уж и важна, если вместо него все равно будет показываться ее заголовок или, тем более, контекстное название. Кроме этого, адреса страниц в DokuWiki автоматически переводятся в нижний регистр, специальные символы не разрешаются
С помощью пиктограммы  можно сконструировать внутренний адрес, пройдя последовательно по всем подпапкам вики до нужной страницы
можно сконструировать внутренний адрес, пройдя последовательно по всем подпапкам вики до нужной страницы
"Якоря"
Возможно указать в ссылке привязку к конкретному пункту страницы. Для этого нужно оформить ссылку как [[адрес#раздел]], как это принято в HTML
Это ссылка на следующий раздел
Это ссылка на [[5links#Interwiki|следующий раздел]]
Interwiki
DokuWiki поддерживает interwiki-ссылки, короткие ссылки на другие Wiki. Например, вот ссылка на страницу англоязычной Википедии о Wiki: Wiki.
DokuWiki поддерживает [[doku>wiki:interwiki|interwiki]]-ссылки, короткие ссылки на другие Wiki. Например, вот ссылка на страницу англоязычной Википедии о Wiki: [[wp>Wiki]].
Список поддерживаемых интервики, а также их замены:
| doku | http://www.dokuwiki.org/{NAME} |
| paypal | paypal:{NAME} |
| skype | skype:{NAME} |
| go | http://www.google.com/search?q={URL}&btnI=lucky |
| user | [[user>{NAME}]] |
| callto | [[callto>{NAME}]] |
| tel | [[tel>{NAME}]] |
| bew | http://be.wikipedia.org/wiki/{NAME} |
| bgw | http://bg.wikipedia.org/wiki/{NAME} |
| daw | http://da.wikipedia.org/wiki/{NAME} |
| dew | http://de.wikipedia.org/wiki/{NAME} |
| elw | http://el.wikipedia.org/wiki/{NAME} |
| enw | http://en.wikipedia.org/wiki/{NAME} |
| eow | http://eo.wikipedia.org/wiki/{NAME} |
| esw | http://es.wikipedia.org/wiki/{NAME} |
| fiw | http://fi.wikipedia.org/wiki/{NAME} |
| frw | http://fr.wikipedia.org/wiki/{NAME} |
| hew | http://he.wikipedia.org/wiki/{NAME} |
| hiw | http://hi.wikipedia.org/wiki/{NAME} |
| idw | http://id.wikipedia.org/wiki/{NAME} |
| itw | http://it.wikipedia.org/wiki/{NAME} |
| jaw | http://ja.wikipedia.org/wiki/{NAME} |
| kow | http://ko.wikipedia.org/wiki/{NAME} |
| plw | http://pl.wikipedia.org/wiki/{NAME} |
| ptw | http://pt.wikipedia.org/wiki/{NAME} |
| ruw | http://ru.wikipedia.org/wiki/{NAME} |
| ukw | http://uk.wikipedia.org/wiki/{NAME} |
| zhw | http://zh.wikipedia.org/wiki/{NAME} |
| lm | http://lurkmore.to/{NAME} |
| da | http://deviantart.com/{NAME}/gallery/{number} |
| daa | http://deviantart.com/{NAME}/art/{art} |
| xmpp | xmpp:{NAME} |
| fur | http://ru.wikifur.com/wiki/{NAME} |
| fan | https://{NAME}.fandom.com/wiki/{article} |
При наличии второго параметра он пишется через знак «?» следом за первым.
Изображения-ссылки
Любое изображение может выступать в качестве ссылки на внутреннюю или внешнюю страницу с помощью совмещения синтаксиса изображения (в том числе изменение размера, выравнивание и прочее) и синтаксиса ссылки, как это сделано ниже:
[[http://www.php.net|{{wiki:dokuwiki-128.png}}]]
Форматирование картинок - это единственная синтаксическая конструкция, которую можно использовать в наименовании ссылки
Оформление таблиц
В DokuWiki довольно просто создавать таблицы
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Стр. 2 Стб. 1 | Стр. 2 Стб. 2 | Стр. 2 Стб. 3 |
| Стр. 3 Стб. 1 | Объединение столбцов | |
| Стр. 4 Стб. 1 | Стр. 4 Стб. 2 | Стр. 4 Стб. 3 |
Символом | начинаются и заканчиваются обычные строки (им же отделяются столбцы), символом ^ (циркумфлекс) - заголовки
^ Заголовок 1 ^ Заголовок 2 ^ Заголовок 3 ^ | Стр. 2 Стб. 1 | Стр. 2 Стб. 2 | Стр. 2 Стб. 3 | | Стр. 3 Стб. 1 | **Объединение столбцов** || | Стр. 4 Стб. 1 | Стр. 4 Стб. 2 | Стр. 4 Стб. 3 |
Можно объединить ячейки горизонтально, если в самой левой оставить содержимое, а справа сдвинуть вместе разделители, и так по количеству объединяемых ячеек. Следите за количеством ячеек!
Возможно также создавать построчные и угловые заголовки:
| Заголовок 1 | Заголовок 2 | |
|---|---|---|
| Заголовок 3 | Стр. 2 Стб. 2 | Стр. 2 Стб. 3 |
| Заголовок 4 | Стр. 3 Стб. 2 | Стр. 3 Стб. 3 |
| Заголовок 5 | Стр. 4 Стб. 2 | Стр. 4 Стб. 3 |
Как видно, разделитель перед клеткой определяет ее форматирование
| ^ Заголовок 1 ^ Заголовок 2 ^ ^ Заголовок 3 | Стр. 2 Стб. 2 | Стр. 2 Стб. 3 | ^ Заголовок 4 | Стр. 3 Стб. 2 | Стр. 3 Стб. 3 | ^ Заголовок 5 | Стр. 4 Стб. 2 | Стр. 4 Стб. 3 |
Можно объединить ячейки вертикально, если в самой верхней оставить содержимое, а клетки ниже заполнить знаками :::, и так по количеству объединяемых ячеек
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Стр. 2 Стб. 1 | Стр. 2 Стб. 2 | Стр. 2 Стб. 3 |
| Стр. 3 Стб. 1 | Объединение строк | Стр. 3 Стб. 3 |
| Стр. 4 Стб. 1 | Стр. 4 Стб. 3 |
^ Заголовок 1 ^ Заголовок 2 ^ Заголовок 3 ^ | Стр. 2 Стб. 1 | Стр. 2 Стб. 2 | Стр. 2 Стб. 3 | | Стр. 3 Стб. 1 | **Объединение строк** | Стр. 3 Стб. 3 | | Стр. 4 Стб. 1 | ::: | Стр. 4 Стб. 3 |
Вы можете определить выравнивание текста внутри ячеек. Для этого нужно добавить не менее двух пробелов с противоположной стороны ячейки: при пробелах слева текст выравнивается по правому краю и наоборот. Если два и более пробелов отделяют текст от обоих разделителей, текст центрируется
| Таблица с выравниванием | ||
|---|---|---|
| справа | в центре | слева |
| слева | справа | в центре |
| xxxxxxxxxxxx | xxxxxxxxxxxx | xxxxxxxxxxxx |
^ Таблица с выравниванием ||^ | справа| в центре |слева | |слева | справа| в центре | | xxxxxxxxxxxx | xxxxxxxxxxxx | xxxxxxxxxxxx |
Вертикальное выравнивание не поддерживается
Регулирование ширины ячеек - см. tablewidth
Вставка спойлеров в таблицы - см. Place01
Структурирование текста
Заголовки
Для структурирования текста на странице можно использовать заголовки пяти уровней вложенности. Заголовок 1-го уровня использован в названии «Структурирование текста», заголовок 2-го уровня это «Заголовки», а ниже представлены остальные уровни:
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го уровня
==== Заголовок 3-го уровня ==== === Заголовок 4-го уровня === == Заголовок 5-го уровня ==
Пиктограмма  является гнездовой и открывает подпанель с пиктограммами всех пяти типов заголовков
является гнездовой и открывает подпанель с пиктограммами всех пяти типов заголовков 




Если использовать более трех заголовков, в правом верхнем углу страницы автоматически создается список содержимого страницы, способный сворачиваться/разворачиваться по кнопкам +/ Чтобы отключить эту функцию, например, когда текст страницы умещается в один экран, нужно включить в текст страницы неотображаемую строку
В настоящее время содержание в вики отключено совсем
~~NOTOC~~. Здесь содержание не отключено специально
Списки
Dokuwiki поддерживает нумерованные и ненумерованные списки. Чтобы создать элемент списка, поставьте в начале строки два пробела, следом астериск * для ненумерованного списка или тире - для нумерованного и ещё один пробел.
- Первый элемент списка
- Второй элемент списка
- Можно делать вложенные списки
- ещё один элемент списка
- Тот же список, только нумерованный
- ещё один элемент
- Отступим и сделаем вложенный
- Вот и все
* Первый элемент списка
* Второй элемент списка
* Можно делать вложенные списки
* ещё один элемент списка
- Тот же список, только нумерованный
- ещё один элемент
- Отступим и сделаем вложенный
- Вот и все
Для списков предназначены соответствующие пиктограммы  и
и 
ещё можно почитать FAQ на официальном сайте Докувики
Разделитель
С помощью четырех и более дефисов можно сделать горизонтальную разделительную линию:
----
Разделитель доступен на панели инструментов в виде пиктограммы  , также доступен тег <hr>
, также доступен тег <hr>
Цитаты
В некоторых случаях требуется оформить текст таким образом, чтобы показать, что это ответ на вопрос или комментарий. В таких случаях используется следующий метод:
Да будет так
Нет, не так
Я сказал так, значит так
Именно так?
Да!
Ну раз так, пусть будет так!
Да будет так > Нет, не так >> Я сказал так, значит так > Именно так? >> Да! >>> Ну раз так, пусть будет так!
Сноски
Сноска может быть добавлена с помощью двойных круглых скобок 5)
Сноски могут быть добавлены с помощью двойных круглых скобок ((Это сноска))
Наведя на сноску мышку, можно просмотреть ее; щелкнув по ней, можно перейти к их списку внизу страницы; щелкнув по ней в списке, можно перейти к месту ее расположения в тексте. Список сносок сквозной и не зависит от секционного разделения страницы, однако сноски с одинаковым содержимым группируются
Символы
DokuWiki может конвертировать некоторые предопределенные символы или строки в картинки или иной текст или HTML
Первое обычно используется для смайликов, второе - для типографики
Смайлики
DokuWiki конвертирует часто используемые смайлики в их графические варианты. Вот смайлики, которые есть в DokuWiki:
У смайликов есть своя гнездовая пиктограмма 
Типографика
DokuWiki может преобразовывать некоторые текстовые символы в их корректные типографские эквиваленты. По умолчанию распознаются такие элементы:
… | –. – ́ ' ' 640×480
«He thought 'It's a man's world'…»
Три точки заменяются на троеточие (оригинальная типографика Докувики, остальное неспецифично для комиксов), пайп (вертикальная черта), тире и перенос, тире, перенос, ударение, два вида редких апострофов (заменяются на общеизвестный), неломаемый пробел, табуляция из трёх неломаемых пробелов, автораспознавание иксов между чисел.
… (pipe) --. -- -. ['] ' ’ (nbsp) (tab) 640x480 <hr> "He thought 'It's a man's world'…"
Гнездовая пиктограмма  содержит больше знаков
содержит больше знаков
Особые случаи
Подпись
Зарегистрированный участник вики может при необходимости оставить свою подпись, используя пиктограмму  на панели инструментов. По умолчанию она уже включает в себя скобки
на панели инструментов. По умолчанию она уже включает в себя скобки
Необрабатываемый текст
Необрабатываемый текст можно добавить в документ либо отделив его по крайней мере двумя пробелами от начала строки (как в случае с почти всеми примерами Справки), либо с использованием тэгов <code> </code> или <file> </file>
Это текст с двумя пробелами в начале строки
В этой строке сохранены все ← 17 пробелов
Применение тэга <file> указывает на то, что вы приводите содержание файла
Вот как это выглядит при правке:
Это текст с двумя пробелами в начале строки
<code> В этой строке сохранены все ← 17 пробелов </code>
<file> Применение тэга <file> указывает на то, что вы приводите содержание файла </file>
Необрабатываемый текст-2
Чтобы заставить парсер игнорировать участки текста (то есть не форматировать их), используйте тэги <nowiki> </nowiki> или два знака «процент» - %%
В этой строке содержатся URL http://www.splitbrain.org и **форматирование**. А ещё перенесена строка, должная показываться целой. Но ничего не происходит То же верно для //__этого__ текста// со смайлом ;-).
<nowiki> В этой строке содержатся URL http://www.splitbrain.org и **форматирование**. А ещё перенесена строка, должная показываться целой. Но ничего не происходит </nowiki> То же верно для %%//__этого__ текста// со смайлом ;-)%%.
Вы можете просмотреть код этой страницы, чтобы лучше понять эффект тегов
RSS/ATOM Feed Aggregation
Докувики может собирать данные из внешних источников XML-новостей (RSS). Для распознавания используется SimplePie, понимаемые им форматы понимаемы и Докувики. Можно расширить распознавание добавлением параметров через пробел:
| Параметр | Описание |
|---|---|
| любое число | Максимальное число строк списка, по умолчанию 8 |
| reverse | Показывать строки в обратном порядке |
| author | Показывать имя автора |
| date | Показывать дату |
| description | Показывать описание. Если HTML отключен, все теги обрезаются |
| число[dhm] | Период обновления, d = дни, h = часы, m = минуты, по умолчанию 4h, минимально 10m |
Докувики старается брать кэшированную страницу; очевидно, это неприемлемо при наличии в ней динамического текста. Более короткий период обновления поможет избежать излишнего устаревания данных.
Пример:
{{rss>http://slashdot.org/index.rss 5 author date 1h }}
- US Breaks Ground On Its First-Ever High-Speed Rail — BeauHD (2024/04/24 07:00)
- US Bans Noncompete Agreements For Nearly All Jobs — msmash (2024/04/24 04:36)
- Generative AI Arrives In the Gene Editing World of CRISPR — BeauHD (2024/04/24 03:30)
- Try Something New To Stop the Days Whizzing Past, Researchers Suggest — BeauHD (2024/04/24 01:25)
- Oracle Is Moving Its World Headquarters To Nashville — BeauHD (2024/04/24 00:45)
Контрольные макросы
Этот синтаксис определяет, как будет отображаться страница без определённых составляющих. По умолчанию доступны:
| Макрос | Описание |
|---|---|
| ~~NOCACHE~~ | Cтраница отображается напрямую, без кэширования. Иногда может быть полезно принудительно перерисовывать страницу с обновляемым содержимым |
| ~~NOTOC~~ | Cтраница отображается без таблицы содержания. Полезно для личных страниц, например |
Плагины
AIMG
Адаптация популярной утилиты Fotonotes для примечаний, оставляемых поверх изображения. Сильно модифицированная версия с Комикслейта для создания табличек, рецептов и карт. Синтаксис:
{{aimg>путь к картинке}}
@вниз от верхнего левого угла изображения,то же вправо,ширина наклейки,"низота" наклейки
первая наклейка будет под всеми, что накладываются на неё
~
@8,8,32,32
фона нет. можно вставить картинку или другую страницу
~
@8,8,32,32,-40
эта наклейка повёрнута на угол в 360-40 = 320 градусов
~
@8,8,32,32
последняя наклейка будет наложена поверх всех предыдущих
~
{{<aimg}}
BBCode
Популярный способ разметки BBCode:
- примитивы [b]жирный[/b], [i]курсивный[/i], [u]подчеркнутый[/u], [m]
моноширинный[/m], [s]зачёркнутый[/s] - ссылки [url=wiki:index]Пояснение[/url], [url=http://2ip.ru]Пояснение[/url]. Вставленную img не понимает
- картинки [img=wiki:pg:image.png]Пояснение[/img], внешние ссылки аналогичны. Вставленную url не понимает
- емайлы [email]емайл[/email]
- список [list][*]строка 1[*]строка 2[*]строка 3[/list], [list=1][*]строка 1[*]строка 2[*]строка 3[/list], атрибуты: 1, a, A, i или I
- размер [size=70%]текст[/size] в любых CSS-единицах (см. список в FontSize) и простых числах 1-6
- цвет [color=red]красный[/color] в любых CSS-единицах (см. список в FontColor)
- листинг [code]<?php echo $text;[/code]
- цитата [quote="Esther"]DokuWiki замечательна![/quote]. Поддерживает в себе теги url, size и color
CNAV
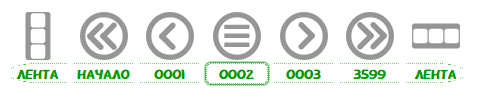
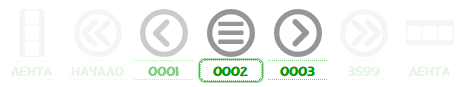
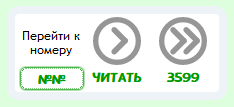
Навигатор со стрелками. Вариативность навигатора достаточно обширная, базово он различается на два типа:
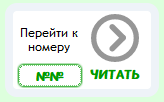
- для индексных страниц, где в минимальном наборе {cnav} показываются окно ввода номера и ссылка на начало чтения «ЧИТАТЬ» (по умолчанию ведёт на 0001);
- и для номерных страниц, где в минимальном наборе {cnav} показываются ссылка на индекс папки, окно ввода номера и ссылки «назад» и «вперёд».
- скриншот взят со страницы 0001, где ссылка назад по умолчанию не показывается; это также можно настраивать
- он автоматически дублируется в конец страницы, но можно поставить и настроить ещё один, если вдруг требуется перенаправление в большее число мест
Далее:
- ссылки назад и вперёд можно настроить вместе и по отдельности - {show<cnav>ch2}, {show<cnav}, {cnav>cover}
- последний пример часто применяется у индексного навигатора для настройки ссылки на начальную страницу (cover, ch1, prolog… как задумал автор комикса)
- бонусы рекомендуется встраивать на саму страницу ссылкой, чтобы при создании 10-номерных лент (типа d0000, h0000) было меньше возни
- по умолчанию все ссылки номерные, 4-значные, а в формате с прямым указанием, типа {cnav-3}, поддерживаются номера от 3 до 6 знаков
Следующие возможности не касаются синтаксиса:
- в навигаторах обоих типов с началом заливки картинок справа от основы добавляется ссылка конечной страницы

- она определяется по наибольшему цифровому имени файла в одноимённой медиапапке, за вычетом однобуквенных префиксов и суффиксов
- т.к. существование картинки 0010a.png как минимум предполагает существование страницы 0010
- её номер намеренно оставлен видимым для удобства читателей
- при наличии страницы head в папке навигатор номерного типа добавляет её ссылку «Начало» к основе слева
- на странице head должен стоять редирект на настоящую начальную страницу (0001, cover, ch1, prolog… как задумал автор комикса)
- при наличии в папке 10-номерных лент (типа d0000, h0000), их ссылки появляются левее и правее всех вышеописанных соответственно
- их имена предполагаются путём деления текущего номера на 10, поэтому в случае текстовых названий могут быть несообразности
- вероятно, это будет исправлено добавлением настраивания через {…<<cnav>>…}, но это неточно
ExtTab
Пиктограмма  для вставки таблицы с Медиавики-синтаксисом
для вставки таблицы с Медиавики-синтаксисом
Отключено
FontColor
Пиктограмма  для вставки цветного текста с синтаксисом <fс номер></fc>. Поддерживаются единицы CSS:
для вставки цветного текста с синтаксисом <fс номер></fc>. Поддерживаются единицы CSS:
- шестизначные #[00-FF][00-FF][00-FF] (по умолчанию)
- трёхзначные #[0-F][0-F][0-F]
- ИменаЦветов (SVG-формат)
- именацветов (HTML-формат: white, black, blue и пр.)
- RGB([0-255],[0-255],[0-255])
- RGBА([0-255],[0-255],[0-255],[0-1])
- HSL([0-255],[0-100%],[0-100%])
- HSLA([0-255],[0-100%],[0-100%],[0-1])
FontFamily
Пиктограмма  для вставки разных шрифтов: Arial, Brush Script MS, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings
для вставки разных шрифтов: Arial, Brush Script MS, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings
Шрифт [mine]Minecraft[/] для оформления табличек использует иной способ отображения
Шрифт [mine]Minecraft[/] для оформления табличек использует иной способ отображения
FontSize
Пиктограмма  для вставки крупного/мелкого текста с синтаксисом <fs размер></fs>. Поддерживаются единицы CSS:
для вставки крупного/мелкого текста с синтаксисом <fs размер></fs>. Поддерживаются единицы CSS:
- типографские: px, em, ex, %
- имперские и метрические: in = 6pc = 72pt = 2.54cm = 25.4mm
- ключевые слова: xx-small, x-small, small, medium, large, x-large, xx-large, smaller, larger (по умолчанию)
HtmlComment
HTML-комментарии для редакторов статьи можно оставлять в обычном теге
HTML-комментарии для редакторов статьи можно оставлять в обычном теге <!-- вот тут -->
ImageBox
Красивое оформление для картинок, с кнопкой масштабирования и местом для подписи. Достаточно окружить синтаксис изображения квадратными скобками [{{картинка.жпг}}]. Не понимает HTTPS-протокол, желательно загружать изображения в вики
Include
Вставка на страницу содержимого других страниц, их секций или целых папок с помощью следующего синтаксиса:
{{page>папка:имя}} (страница)
{{page>папка:имя#секция}} (секция страницы)
{{page>папка}} (папка)
Interwiki
Пиктограмма  для вставки интервики-ссылок. Например, вместо Minecraft можно поставить Minecraft
для вставки интервики-ссылок. Например, вместо Minecraft можно поставить Minecraft
Например, вместо [[https://ru.wikipedia.org/wiki/Minecraft|Minecraft]] можно поставить [[ruw>Minecraft]]
Macros

Позволяет использовать макросы с аргументами для повторяющихся объектов (заголовки, ссылки, оформление и т.д.). Макрос является локальным для страницы, глобальные макросы задаются на отдельной специальной странице. Макрос работает на низком уровне, поэтому в него могут быть включены многие управляющие конструкции. Например, данная справка не выводится корректно (примеры кода не экранируются). Прочтите справку в режиме редактирования. Оригинал: https://www.dokuwiki.org/plugin:macros?&#syntax_and_usage
Экранирующие символы
Символ, стоящий после апострофа ` , будет выведен как обычный символ. Таким образом можно выводить символы, которые могут интерпретироваться как управляющие:
`{`{ literal braces `}`}
Чтобы выввести апостроф, напишите его два раза:
``
Макросы
Определение макроса:
{{$name=definition$}}
где name – идентификатор макроса and definition – выводимый макросом текст. Определение может содержать подстановочные аргументы @0, @1, … @9, до десяти аргументов.
Вызов макроса:
$name (без аргументов – эквивалентно пустым аргументам) $name[] (с пустым списком аргументов) $name[arg] (с одним аргументом) $name[arg1|arg2] (с двумя аргументами, и т.д.)
Пример:
{{$format=**@0** @1 //@2//$}}
$format[bold|and|italics]
Выводит текст: bold and italics
Условия
Плагин обрабатывает два типа условных выражений:
$??[cond|T|F]
выдаёт T если cond – не пустая строка, в противном случае выдаёт F:
$?[a|b] (сокращённый вызов $??[a|a|b])
выдаёт a если a – не пустая строка, иначе выдаёт b
MultiPoll
Плагин для создания развёрнутых опросов:
<multipoll [hideresults] [hideifvoted] [showresultsto]=user,@grp,… | [id]> [вопрос 1] * [ответ] * [ответ] * … [вопрос 2] * [ответ] * [ответ] [многовариантный вопрос] + [ответ] + [ответ] + [ответ] + … </multipoll>
Note
Пиктограмма  для вставки заметок. Примеры, как это может выглядеть:
для вставки заметок. Примеры, как это может выглядеть:
<note>Простая заметка. Поместите здесь текст, на который вы хотите обратить внимание</note>
<note tip>Полезный совет, новая идея. Поместите здесь текст, который должен помочь читателям</note>
<note important>Внимание! Есть некоторые проблемы, которые требуют специального решения</note>
<note warning>Опасность! Не делайте того, о чем написано в этой заметке!</note>
Pageredirect

Есть пиктограмма.
Иногда нужно, чтобы ссылка на одну страницу автоматически перенаправлялась на другую. Например, страница переместилась на другое место или вы решили объединить две страницы в одну. Перенаправление поможет вам сохранить работоспособность ссылок в пределах всего сайта.
Для перенаправления на странице, на которую вы ссылаетесь, поместите следующую команду:
~~REDIRECT>страница_которую_надо_показать~~
Например, откройте страницу Страница 1, вас автоматически перенаправят на страницу Страница 2. Вернувшись в браузере на один клик назад (обычно Alt + ←), вы все-таки окажетесь на странице page1 и сможете посмотреть ее исходный код
Spoiler
Пиктограмма  для сжатия секции текста под кликабельную кнопку с синтаксисом <spoiler|Титул>Содержимое</spoiler>. Титул необязателен
для сжатия секции текста под кликабельную кнопку с синтаксисом <spoiler|Титул>Содержимое</spoiler>. Титул необязателен
TableWidth
Можно явно указывать ширину столбцов таблицы в любых CSS-единицах (см. список в FontSize). Нужно учесть, что длинные слова не переносятся и могут искажать таблицу, поэтому между слогов вставляем дефис и точку -. (тег мягкого переноса). Синтаксис:
| A | B | C | D | E |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
|< 70% 50px – 5em 10em 10% >| ^ A ^ B ^ C ^ D ^ E ^ | 1 | 2 | 3 | 4 | 5 |
Первая цифра – ширина всей таблицы (70% от ширины текстового поля вики), остальные относятся к столбцам. Не регулируемые столбцы оформляются через дефис и забирают остаток ширины; дефис в конце списка можно не указывать. Если нерегулируемых столбцов несколько, они делят свободную ширину пропорционально содержимому. В следующем примере остаток в 72% делится вторым и третьим столбцами в соотношении 1 к 2:
| 28% | 72% | |
|---|---|---|
| Заданная ширина | 1111111111 | 11111111111111111111 |
|< 70% 28% >| ^ 28% ^ 72% |^ | Заданная ширина |1111111111|11111111111111111111|
Тag
Пиктограмма  для вставки меток с синтаксисом {{tag>метка}}. Метки разделяются пробелом, внутри них в качестве раздела слов используется подчерк _ {{tag>метка_1 метка_2 метка_3}}. Длинные фразы можно взять в кавычки {{tag>"Ключевая фраза"}}
для вставки меток с синтаксисом {{tag>метка}}. Метки разделяются пробелом, внутри них в качестве раздела слов используется подчерк _ {{tag>метка_1 метка_2 метка_3}}. Длинные фразы можно взять в кавычки {{tag>"Ключевая фраза"}}
Cloud
Ассоциированный плагин для оформления облака тегов синтаксисом ~~TAGCLOUD~~ (по умолчанию показывается до 50 самых популярных тегов во всех разделах). Можно указать папку и управлять этим числом в пределах от 1 до 999: 20 самых популярных тегов в комиксах по «Королю Льву» – ~~TAGCLOUD:20>tlk~~
tCycle
Оболочка для джаваскриптовой библиотеки tCycle. Пиктограмма  для анимирования набора картинок. Синтаксис:
для анимирования набора картинок. Синтаксис:
<tcycle data-speed=500 data-fx=fade data-timeout=4000>
{{картинка1.жпг|подпись}}
{{картинка2.жпг|подпись}}
…и так далее
</tcycle>
Параметры опциональны, speed и timeout измеряются в миллисекундах, fx может принимать значение scroll. Если их не указывать, то величины будут взяты такими же, как в примере
VShare
Пиктограмма  для вставки видеороликов из различных видеохостингов: vimeo, ustream, youtube, viddler, slideshare, dailymotion, bambuser, metacafe, bliptv, break, msoffice, 5min, clipfish, gtrailers, myspacetv, rcmovie, scivee, twitchtv, veoh. Достаточно дать ей ссылку, а она оформит её в виде {{сервис>номер}}
для вставки видеороликов из различных видеохостингов: vimeo, ustream, youtube, viddler, slideshare, dailymotion, bambuser, metacafe, bliptv, break, msoffice, 5min, clipfish, gtrailers, myspacetv, rcmovie, scivee, twitchtv, veoh. Достаточно дать ей ссылку, а она оформит её в виде {{сервис>номер}}
Стилевые и прочие теги
Добавление нижеуказанных значков в квадратных скобках меняет стиль последующего текста. Остальные варианты реализуются пиктограммами цвета, размера и шрифта в редакторе. За новыми стилями обращаться к админу в Чате
Типографика
Напоминание Равнения внутри таблиц формируются проще - два пробела с нужной стороны
Настройка текста
Отзеркаливание
Новые шрифты
Комплексные теги
Для Freefall
Для Commander Kitty
Для комиксов о Симбе
Для комиксов о пони
Для Ozy & Millie
Запланирован переезд мелких на размер 1.2:[/]
Для Bunny Mischief
Для Ichabod
Для Weegie
Метки состояния
Работа с наклейками
Если вы попали на данную страницу через Справочную, то, вероятно, ещё ни разу не редактировали страницы. В обычном редакторе после загрузки страницы до конца появляется дополнительная фиолетовая кнопка CoTAN. Это название означает «Comic Translator by Applicated Notes» или «переводчик комиксов накладываемыми наклейками». Это удобный дополнительный редактор для разметки наклеек с помощью мыши, так как стандартный подход предполагает простановку координат только вручную
Общий вид
@ко,орд,ина,ты # ~ @ко,орд,ина,ты Здесь текст перевода. Это текстовая наклейка,\\ а выше – [[#маски|маскирующая]], и в ней указан белый фон ~
Между собой наклейки одинакового типа придерживаются приоритетности описания – которая ниже описана, та и будет налегать поверх. Расположение маскирующих наклеек всегда подлежащее текстовым, независимо от порядка описания. Однако эстетичнее придерживаться координатной связности – маска, расположенный на ней текст, на новом месте следующая маска, расположенный на ней текст… Такой способ легче сопровождается между разными языками перевода. Это можно поправить вручную после разметки
Интерфейс
CoTAN-редактор имеет 4 режима работы:
- «Оригинал» – для обзора исходной картинки
- Прячет все наработки
- «Маски» – для перекрывания оригинального текста на картинке цветом фона
- Они содержат только код цвета фона, иной текст, поставленный в них, обращает их в текстовые
- Собственный функционал цветовыбирателя пока не реализован
- Но можно получить цвет с картинки с помощью браузерного плагина-пипетки или даже инструментом, встроенным в браузерную консоль
- «Тексты» – для перевода
- О стилизации текстов можно прочитать на предыдущей странице Справочной
- При редактировании все наклейки на время делаются прозрачными, чтобы видеть оригинальный текст
- «Осмотр» – для обзора результатов работы
Сохранение правок в CoTAN-редакторе не означает последующего автосохранения и в базовом редакторе! Вдруг в базовом редакторе надо что-то ещё подправить?
Обзорные видео
Для перевода свежего выпуска
Для переделки из старого редактора AIMG
AIMG для ленивых
При нежелании заниматься фонами, можно проставить более примитивную AIMG-разметку. Старый редактор одновременно с новым работать не может, так что метод получения разметки через CoTAN-редактор несколько неординарный:
- Открыть CoTAN-редактор, фиолетовая кнопка
- Маски размечать бесполезно, их в отдельности в AIMG не существует, а текстовые можно назвать маско+текстовыми
- Выбрать режим "Тексты"
- Разметить наклейки не с отступами, описанными в вышеуказанных видео, а с охватом баллона целиком
- Сохранить правки, вернуться в базовый редактор
- Поменять вручную открывающий и закрывающий теги cotan на aimg
- Нижеописанные повороты и скругления также работают и в AIMG
- Не забыть сохранить правки в базовом редакторе!
Координаты наклеек
Система координат здесь отличается от привычной со школы декартовой тем, что высота (Y) обёрнута вниз, то есть началом отсчёта является левый верхний угол картинки и отсчёт в пикселях идёт всегда вправо и вниз. В дальнейших примерах используем образец @37,25,419,112. Это полезно знать для ручного исправления неточно поставленной наклейки. Первая и вторая цифры отвечают за расположение наклейки на картинке и могут выходить за её края, вечноположительные третья и четвёртая отвечают за размеры наклейки. Заметьте, с отношениями «верх-низ» связаны первая и четвёртая цифры, а с отношениями право-лево – вторая и третья. Координаты понимают операции сложения и вычитания (но только один раз) – это также удобно для отладки неточностей
Поиграем с высотой…
- @37,25,419,112+10 – наклейка расширилась вниз на 10 пикселей
- @37-10,25,419,112+10 – вверх на 10 пикселей
- @37-10,25,419,112+20 – и вверх, и вниз
…и шириной
- @37,25,419+10,112 – вправо на 10 пикселей
- @37,25-10,419+10,112 – влево на 10 пикселей
- @37,25-10,419+20,112 – и влево, и вправо
Повороты
Для наклона добавим через запятую угол наклона в градусах
- @37,25,419,112,90 – и наклейка встанет вправо на бок
- @37,25,419,112,-90 – или то же влево
- @37,25,419,112,-270 – и снова вправо, так как -270 угловых градусов = +90
Обычно повороты применимы для текстовых наклеек (и AIMG'овских маско+текстовых), но бывают случаи надобности и для маскирующих
Маски
Посмотрим на вторую строку наклейки:
@37,25,419,112 # ~
Знак # с начала строки обозначает отношение этой наклейки к маскирующим наклейкам. Соответственно, начинаться непосредственно с этого символа содержимое текстовой наклейки не может – можно использовать стандартные %%вики-методы%% экранирования или просто начальный пробел. После знака # может идти 3 или 6 символов, соответствующих трёх- либо шестисимвольному RGB-коду цвета фона, вне зависимости от РЕГИСТРА знаков. Белый фон наиболее часто встречающийся и для него сделано упрощение – равнозначны не только #fff и #ffffff, но и простой #, как в примере выше
Такая гибкость настройки в сочетании с управлением цветом перевода позволяет сделать, например, на чёрном фоне (#000) серый текст (смотреть пиктограм-группу  ):
):
@37,25,419,112 #000 ~ @37,25,419,112 <fc #808080>Серый текст</fc> ~
Скругления
По умолчанию наклейки имеют скругление уголков в 5px, и его можно настроить ещё одной группой, отделённой от прочих точкой с запятой. Поддерживаются все единицы CSS – px, ex, абсолютные 1in = 6pc = 72pt = 2.54cm = 25.4mm, em и %
- @37,25,419,112 – автоскругление всех углов на 5px
- @37,25,419,112;5px 5px 5px 5px – ровно то же самое для каждого уголка
Горячие клавиши
Помимо банальной мышки доступны ещё три способа перемещения по сайту:
- с помощью браузерных клавиш «accesskey»
- и юзерскрипт-автолистатель для особо ленивых :)
Accesskey
И сначала следует узнать, какие функциональные клавиши ваш браузер требует зажимать перед применяемой буквой:
| Windows | Linux | Mac | |
|---|---|---|---|
| IE | Alt + accesskey | – | ? |
| Safari | Ctrl + ⌥ Opt + accesskey |
||
| Firefox | Shift + Alt + accesskey |
||
| Chrome | Alt + accesskey |
||
| Opera 15+ | ⌥ Opt + accesskey |
||
| Opera 12- | Shift + Esc + accesskey |
||
А теперь буквы:
- Везде
- Поле поиска – F (от слова find)
- Правка – E (edit)
- В комиксе
- Назад – P (previous)
- Вперёд – N (next)
- В индекс комикса – W
- Поле номера – Z
- Галочка «Показать перевод» – T (translation)
- В редакторе
- Сохранение – S (save)
- Просмотр – P (preview)
- Отмена правки/Показать страницу – W
 – B (bold, жирный)
– B (bold, жирный) – I (italic, курсив)
– I (italic, курсив) – U (underline, подчерк)
– U (underline, подчерк) – M (monotype, моноширинный)
– M (monotype, моноширинный) – D (delete, зачёркнутый)
– D (delete, зачёркнутый) – 1 (размеры заголовков)
– 1 (размеры заголовков) – 2
– 2 – 3
– 3 – 4
– 4 – 5
– 5 – L (link, ссылка)
– L (link, ссылка) – – (номерной список)
– – (номерной список) – . (неномерной список)
– . (неномерной список) – Y (подпись)
– Y (подпись)- Котан-редактор – C
- В котан-редакторе
- Применить – A
- Отменить – Q
Контрол-навигация
- В комиксе
- Назад – [Ctrl] + [←]
- Вперёд – [Ctrl] + [→]
- В индекс – [Ctrl] + [↑]
Юзерскрипт
- Нужно браузерное расширение Tampermonkey (Firefox, Chrome, Opera 15+, Яндекс.Браузер и т.п.)
- Юзер-скрипт с таймером – при клике на ссылку расширение предложит окно с автоустановкой скрипта








 *ТС* *TS*
*ТС* *TS* *РР* *RR*
*РР* *RR* *ФШ* *FS*
*ФШ* *FS* *РД* *RD*
*РД* *RD* *ЭД* *AJ*
*ЭД* *AJ* *ПП* *PP*
*ПП* *PP* *ПЛ* *PL*
*ПЛ* *PL* *БМ* *BM*
*БМ* *BM* *TGPT*
*TGPT* *ЭБ* *AB*
*ЭБ* *AB* *СБ* *SB*
*СБ* *SB* *СЛ* *SL*
*СЛ* *SL*